写markdown时图片直传ali oss问题
2020/06/26 其他
我的博客和一些文档资料,通常都使用markdown写的,每次遇到图片上传,都需要传到oss中,再拿路径贴到文档中,十分麻烦,也尝试过图床,自动同步之类的工具,差强人意。
我的期望目标是,截图或者选中图片后,在markdown中ctrl+v就能粘贴为的格式,后来我找到了vs-picgo这款插件,只能说万分满意。
插件安装
vscode插件中直接搜索picgo即可,安装完成后配置(我这里已上传阿里云oss为例)。

OSS配置
为了安全起见,开通后oss后,设置一个子账号
设置子账号时一定要记下:AccessKey ID和AccessKey Secret哦

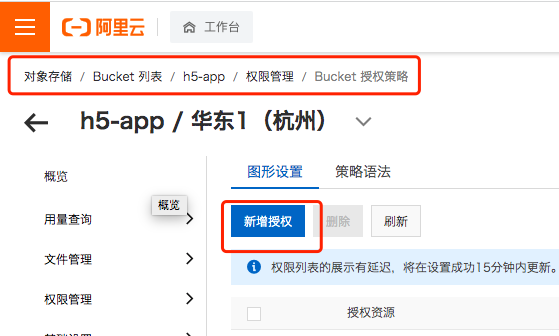
前往oss中进行设置

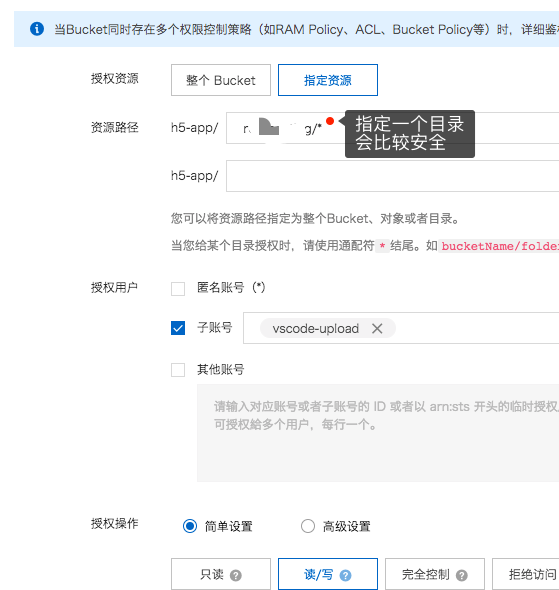
配置写入权限,指定目录

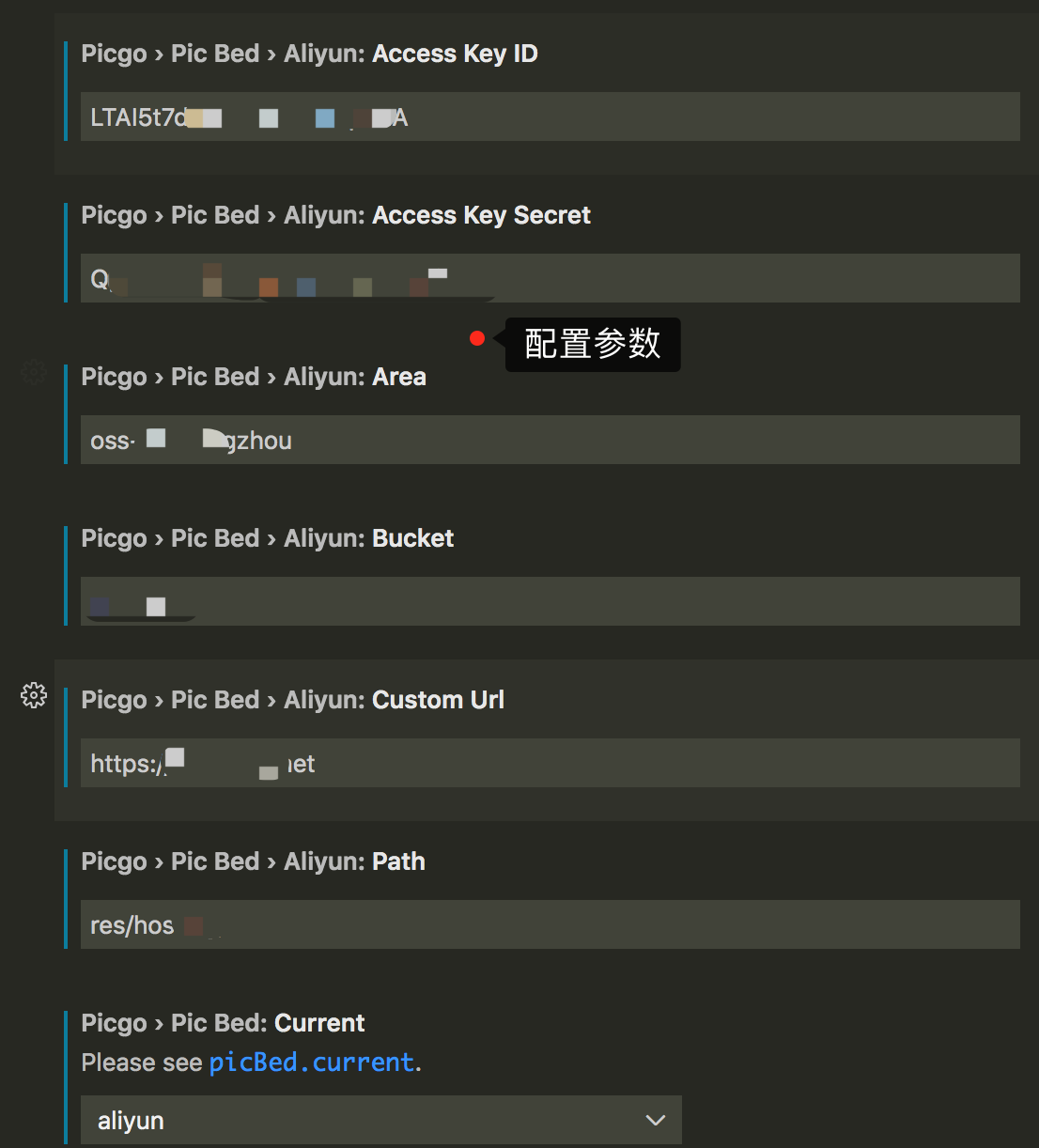
配置picgo
Access Key ID和Access Key Secret是我们之前存的用户字符串Area是我们的地域(英文),在我们的阿里云bucket概览中可以看到,Endpoint(地域节点)如oss-cn-beijingBucket使我们创建的bucket名称Custom Url是我们阿里云bucket概览中的bucket域名Path是上面指定的上传目录
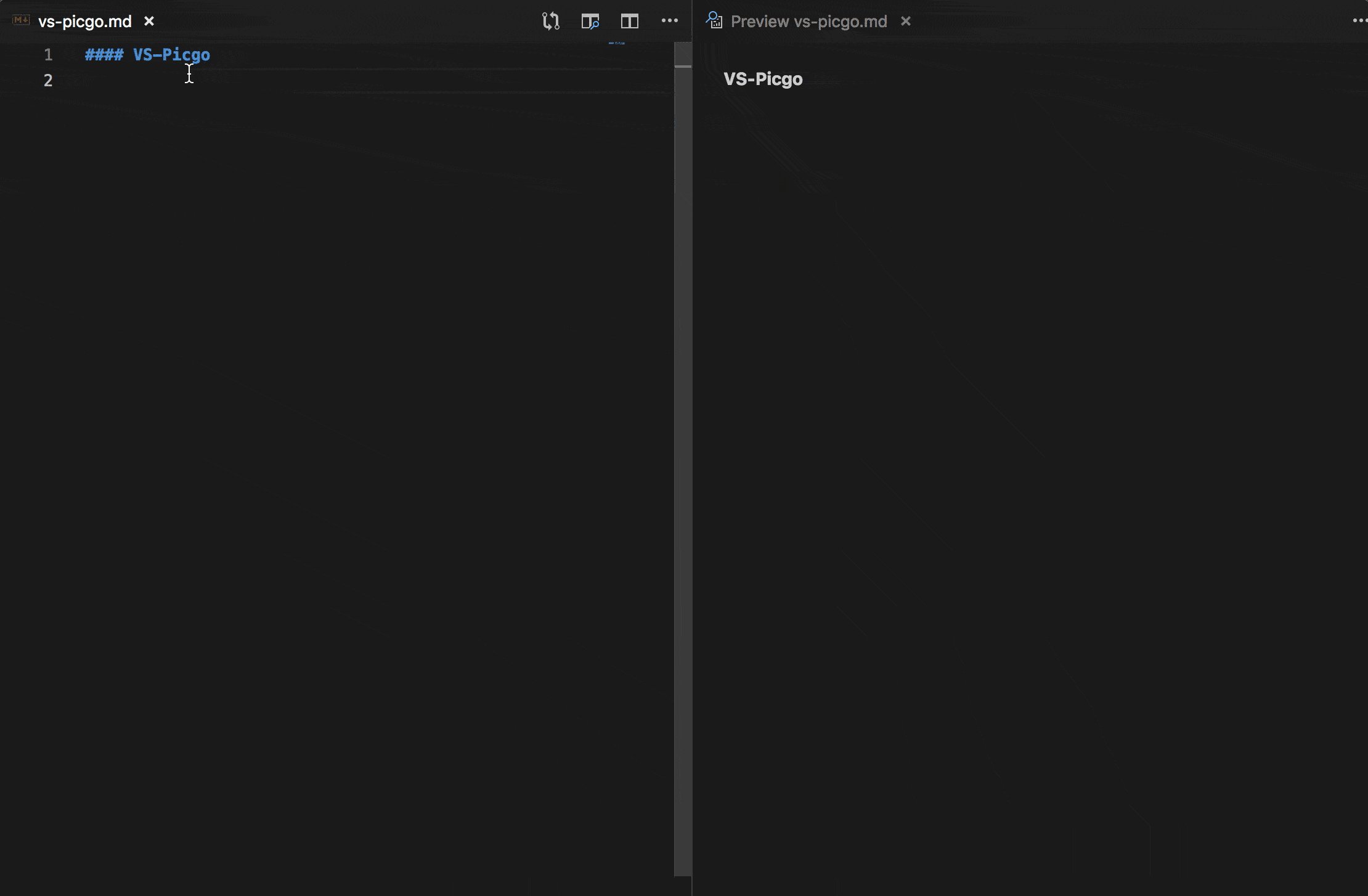
使用
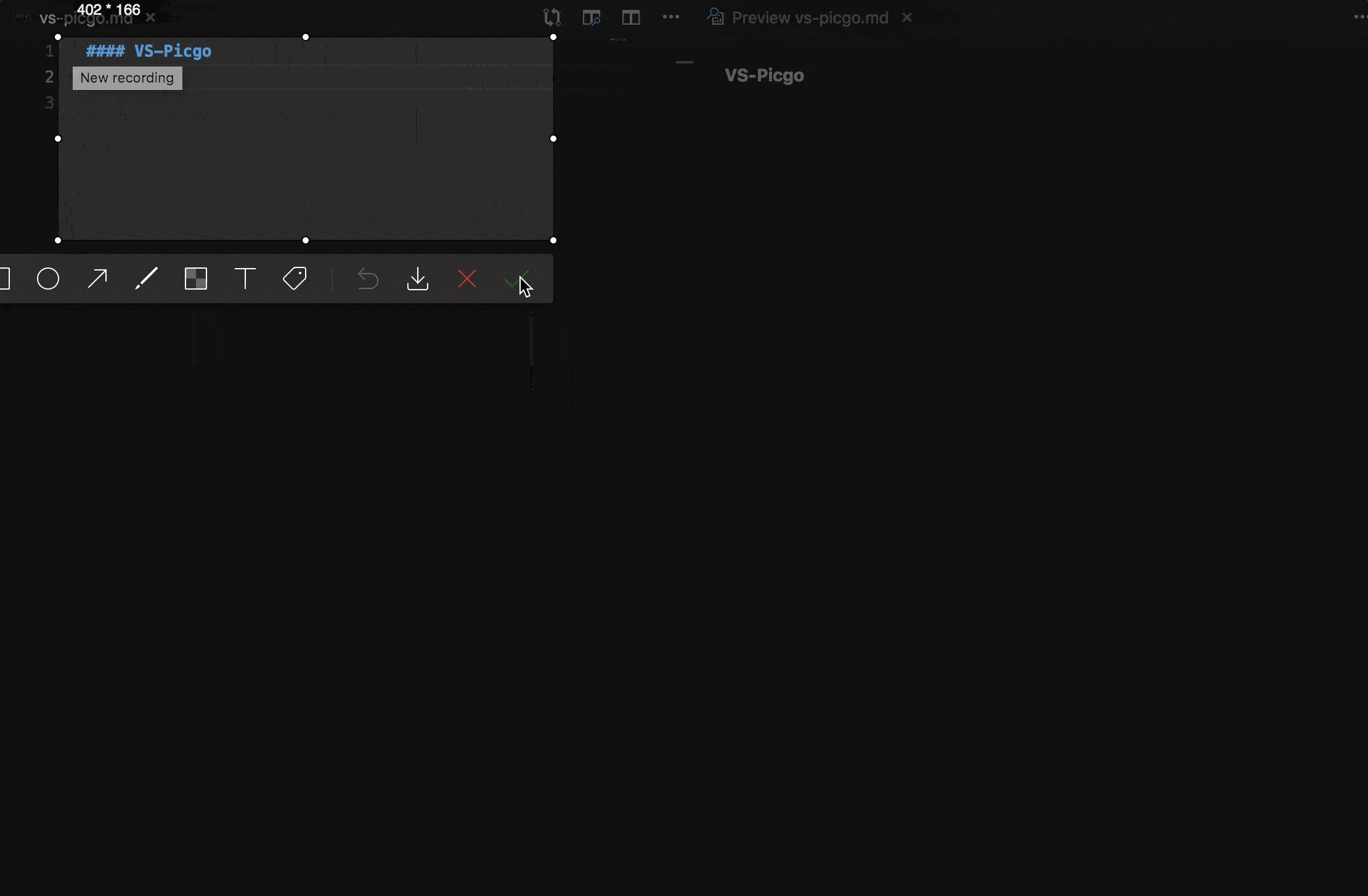
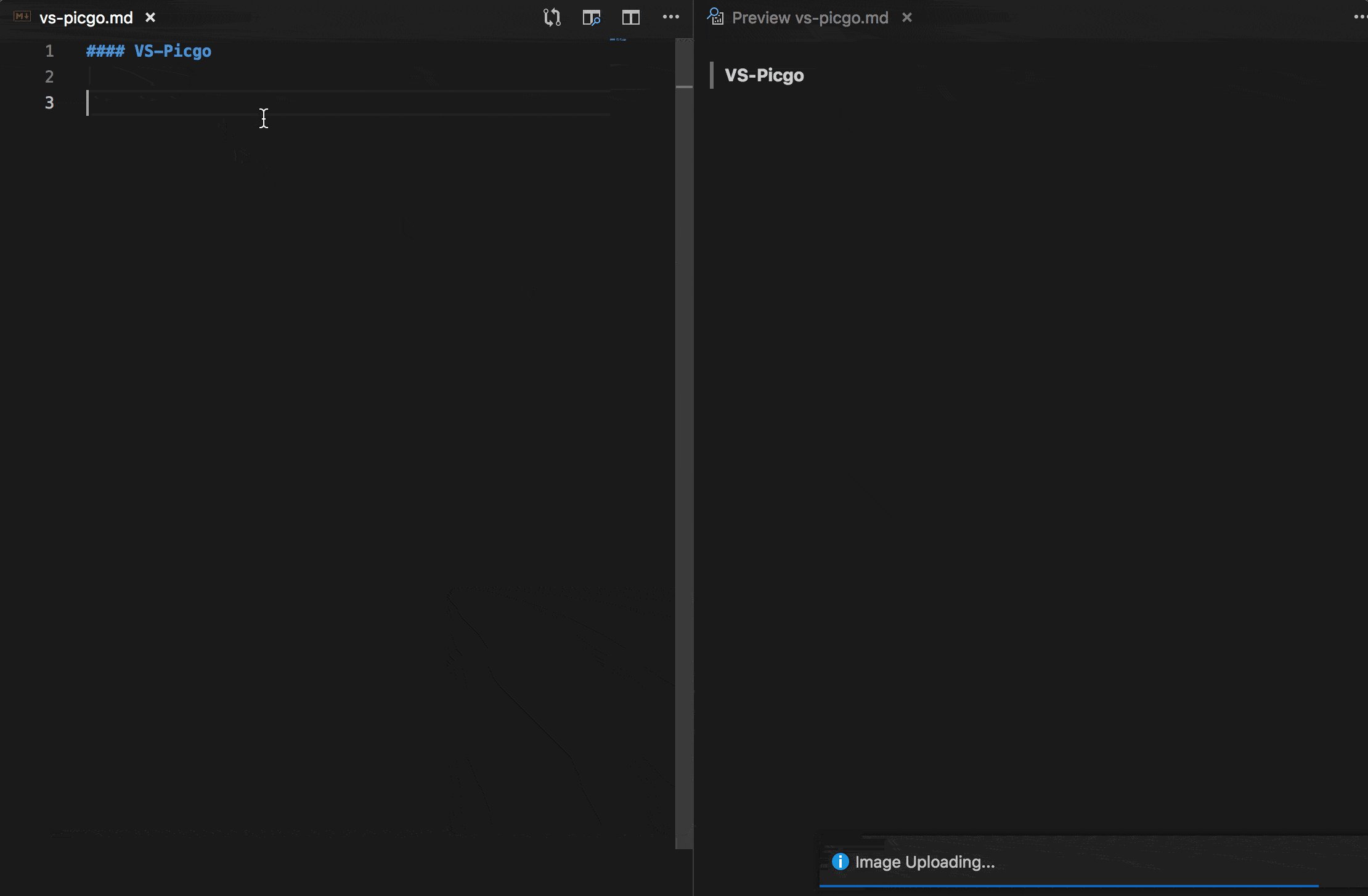
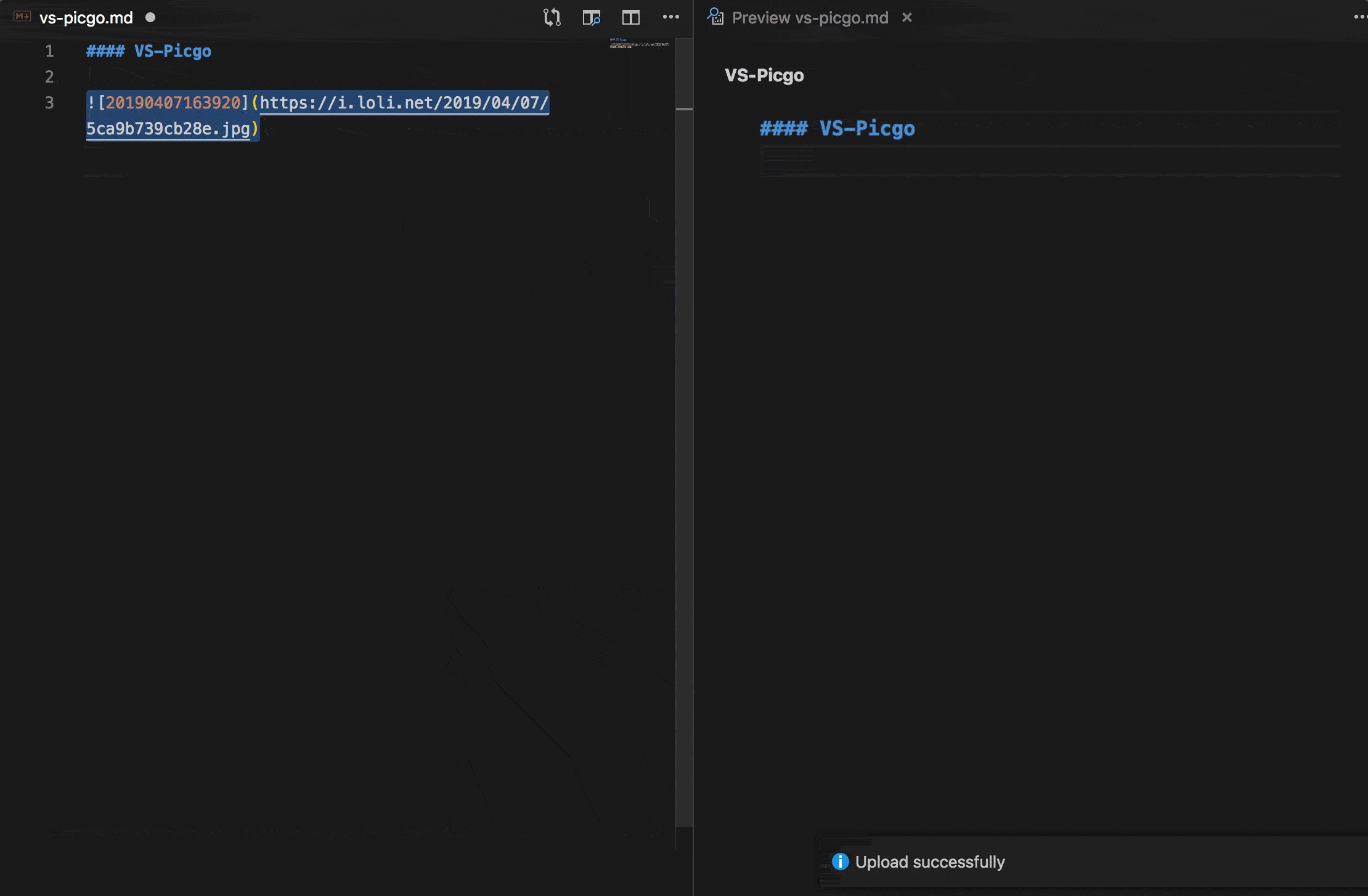
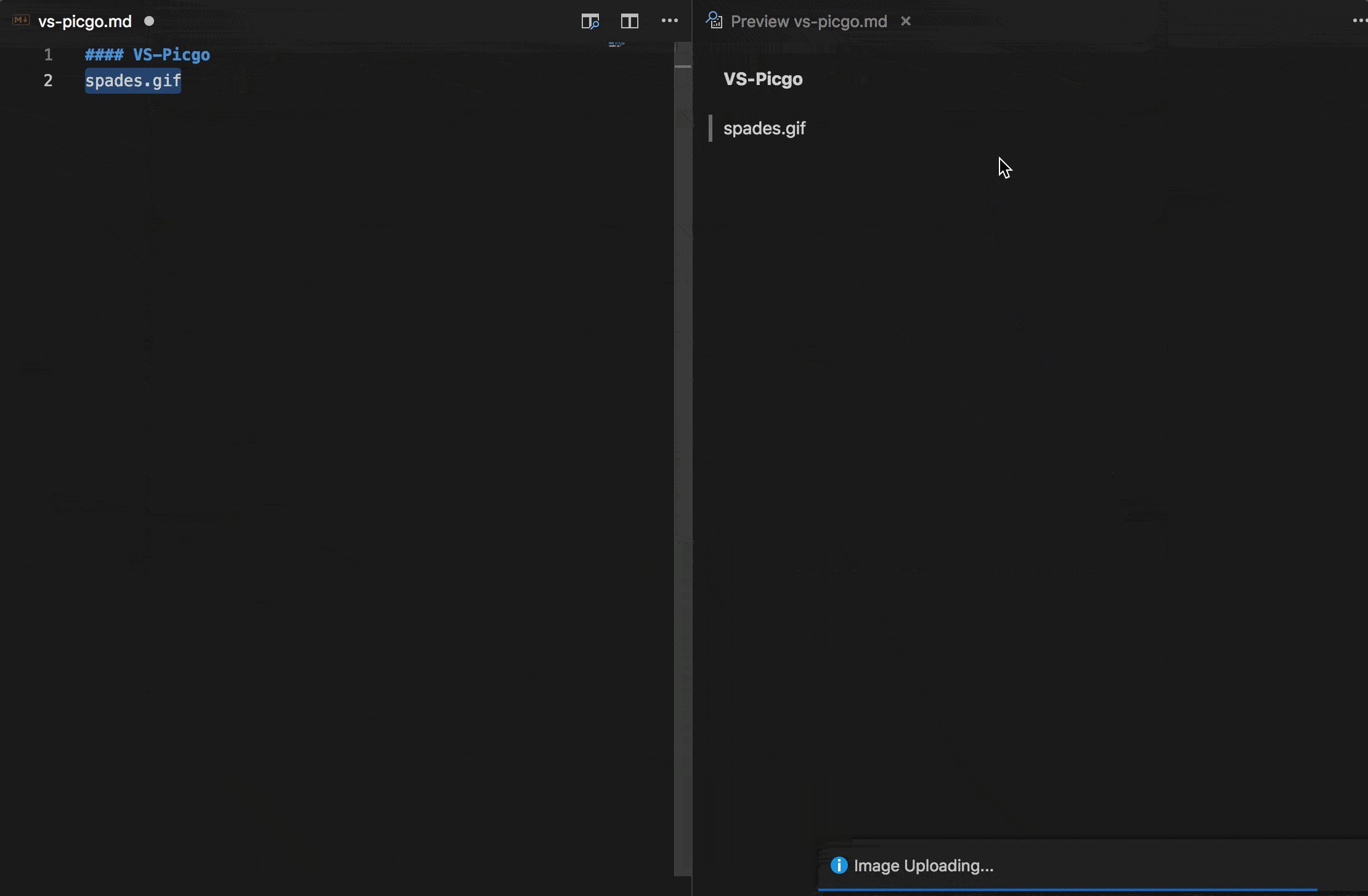
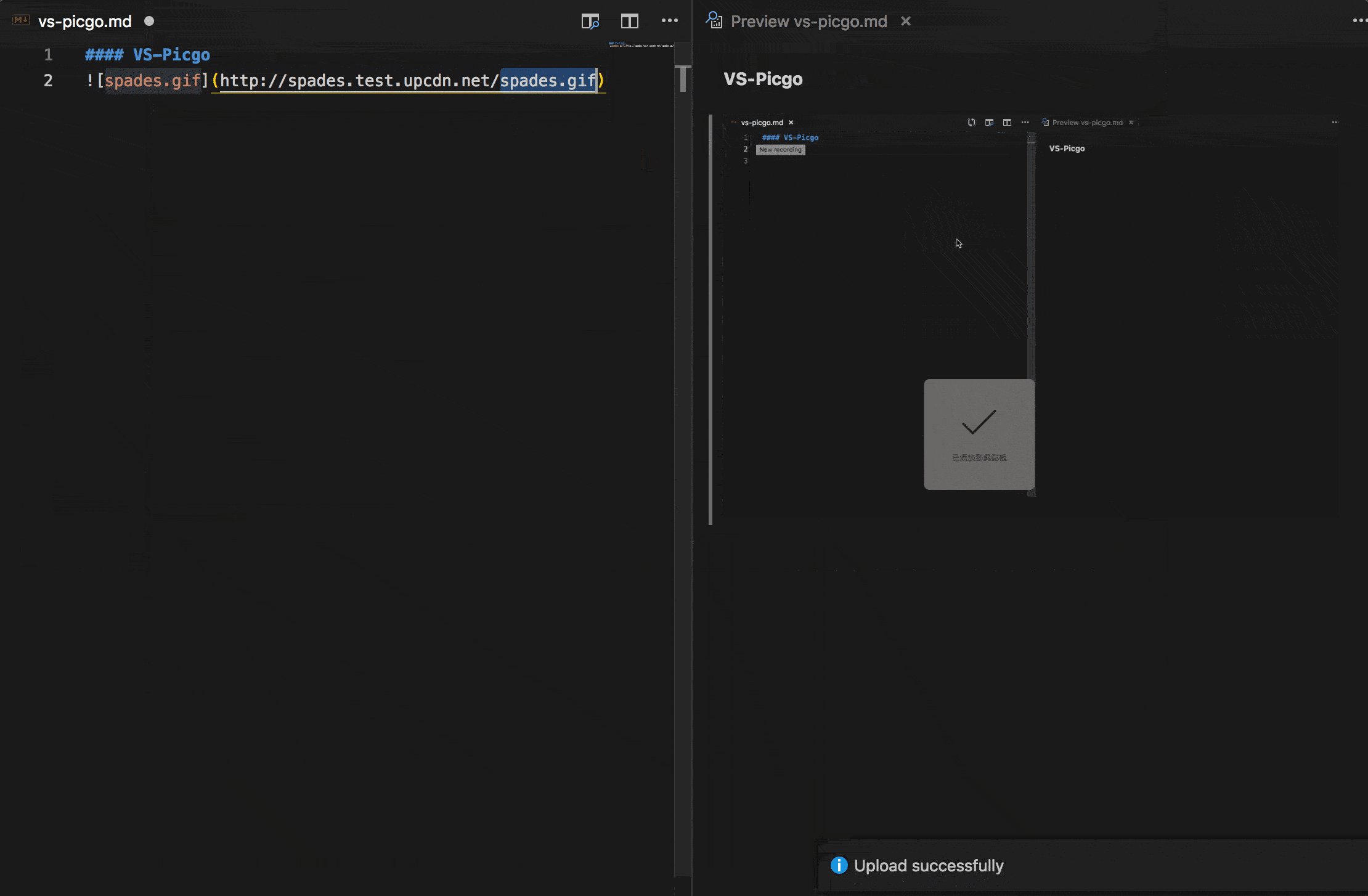
从剪切板中上传图片

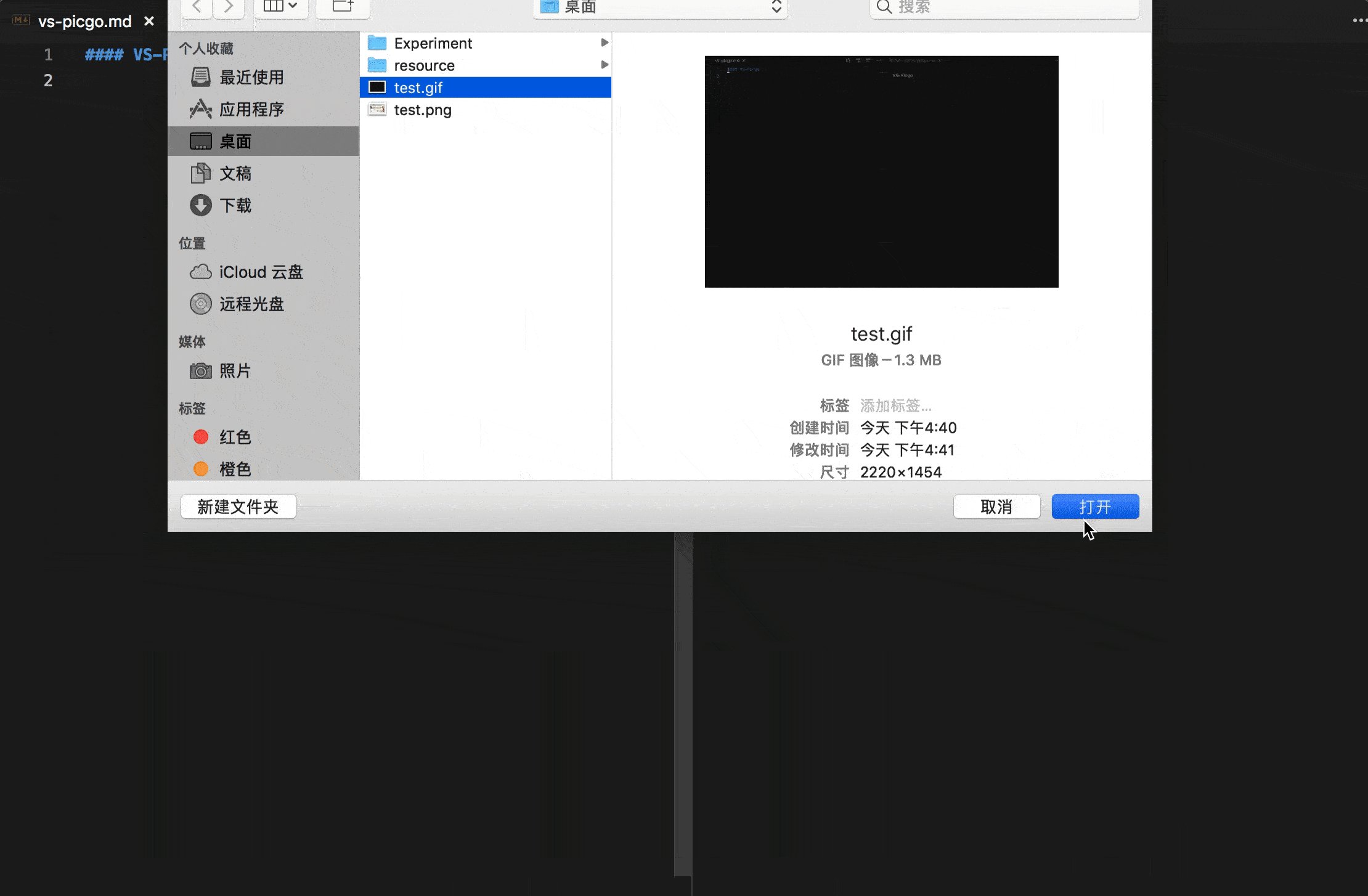
从资源管理器中上传图片

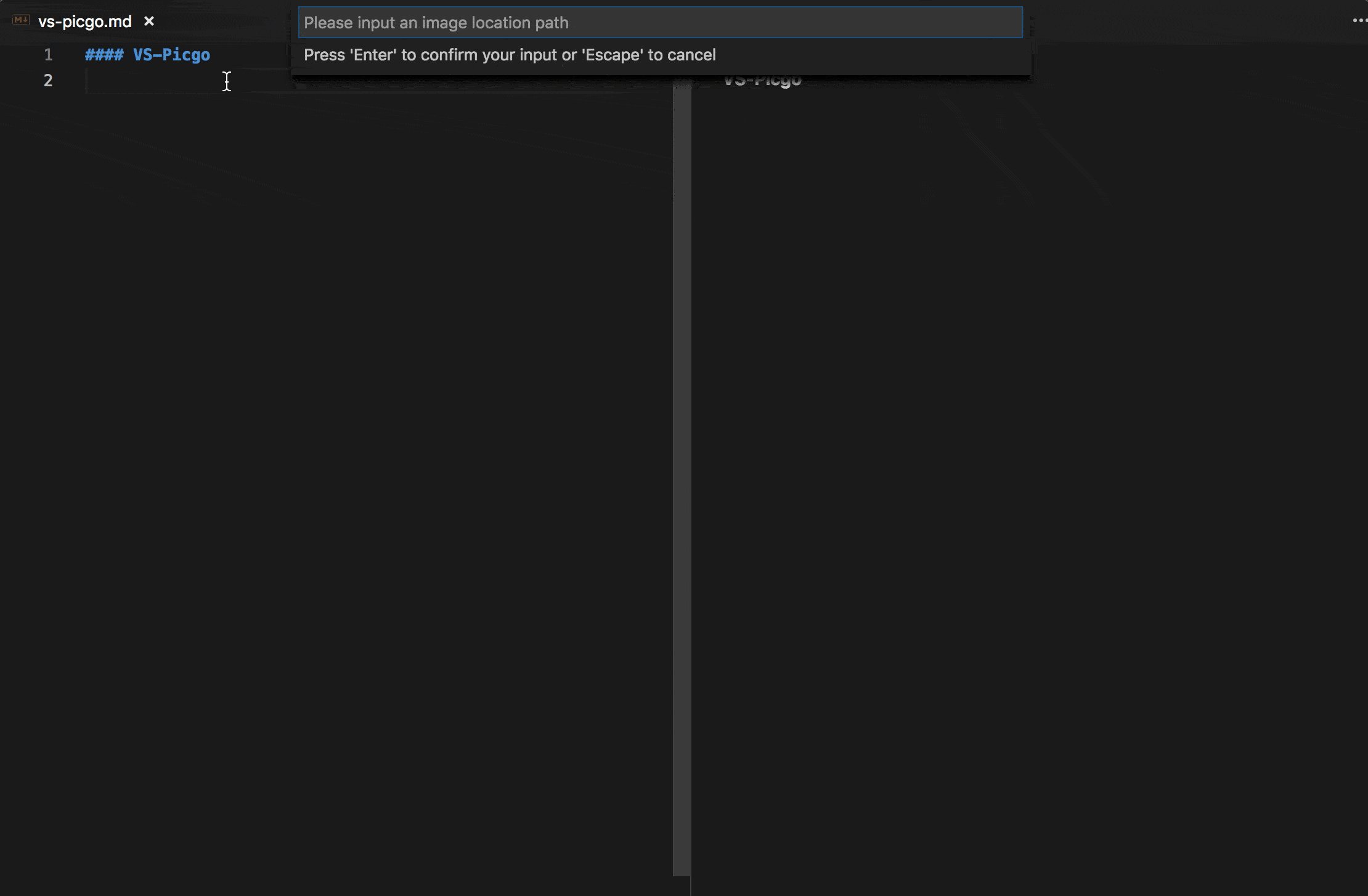
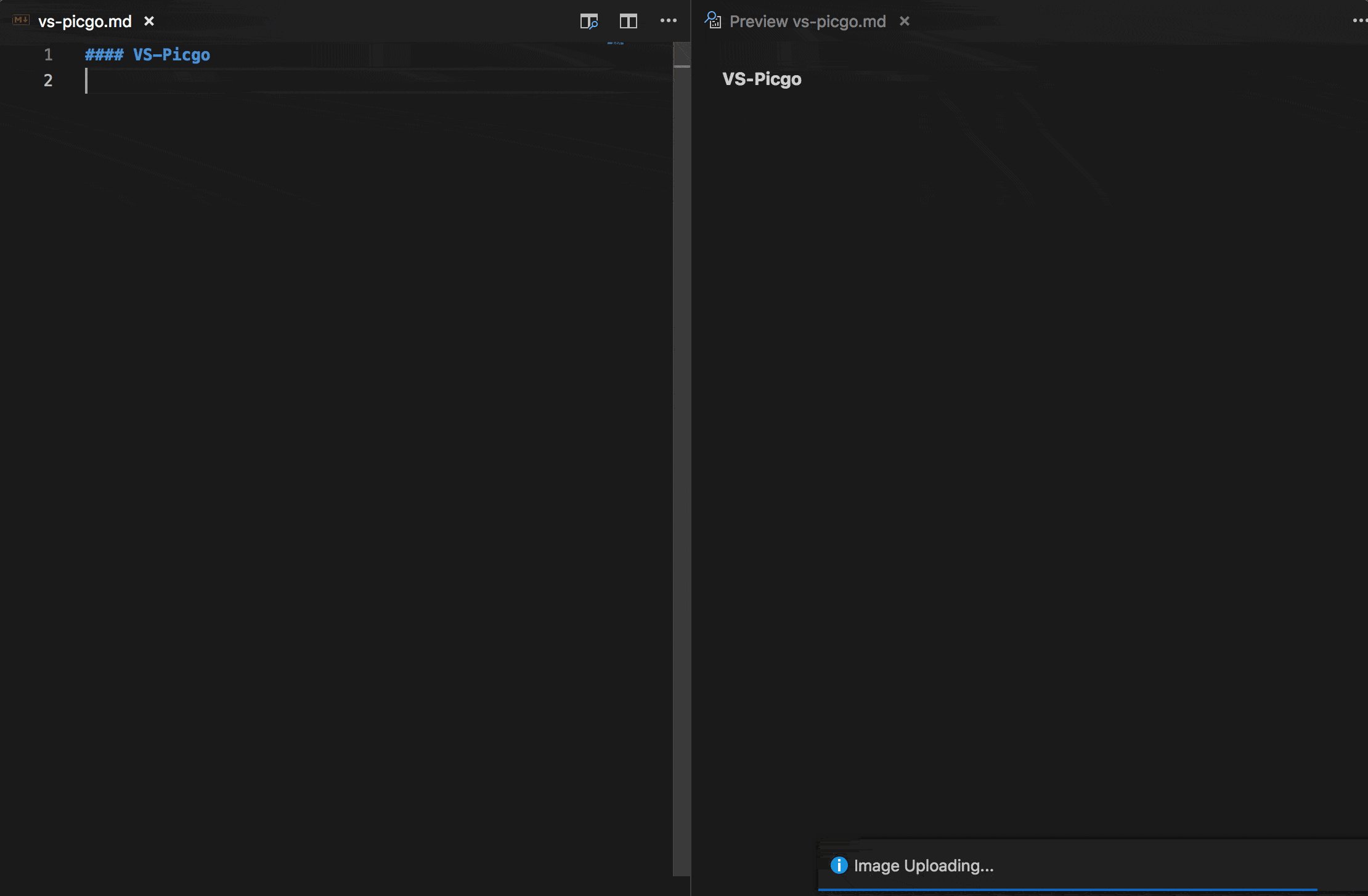
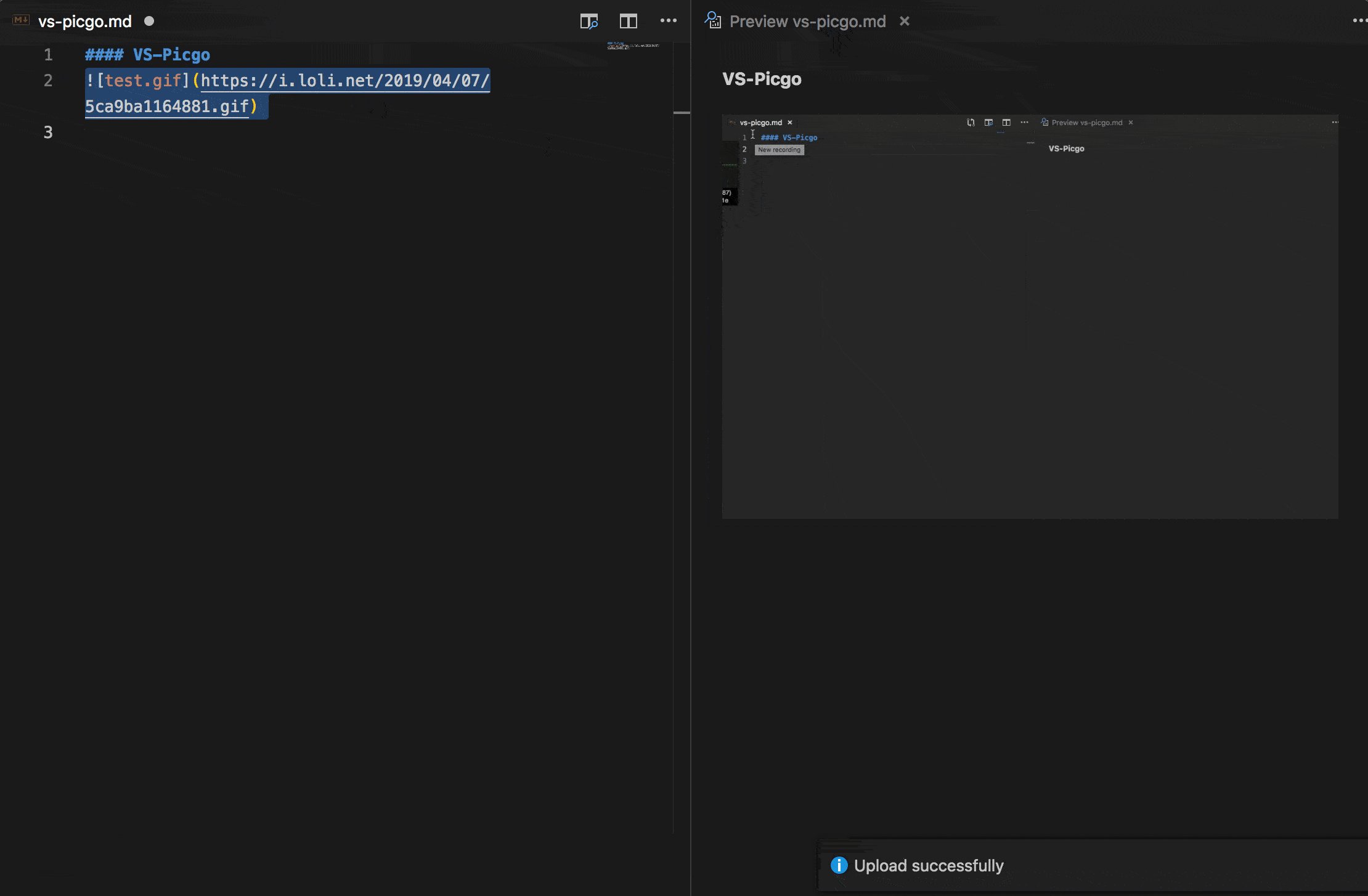
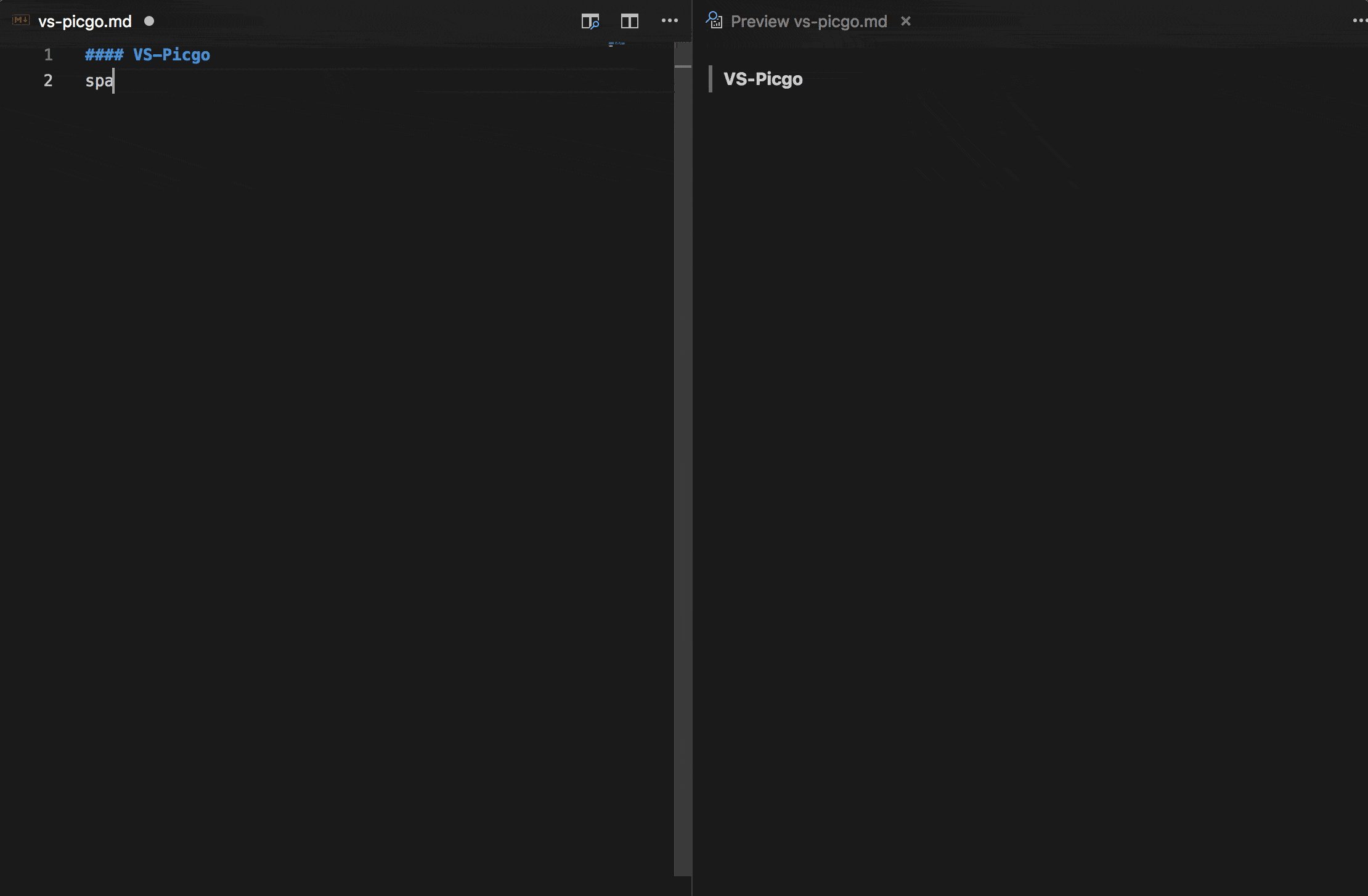
从vscode输入中上传图片

使用自定义文件名上传图片 文件名
 注意,这些字符:
注意,这些字符: \$, :, /, ? 和换行符将会被忽略
快捷键
你可以改变所有下面的快捷键
| 系统 | 从剪贴板上传图像 | 从资源管理器中上传图片 | 输入框上传图像 |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U | Ctrl + Alt + E | Ctrl + Alt + O |
| OsX | Cmd + Opt + U | Cmd + Opt + E | Cmd + Opt + O |

评论加载中...